a-blog cmsのファイルアイコンにFont Awesomeを使ってみる
- a-blog cms
- #ablogcms
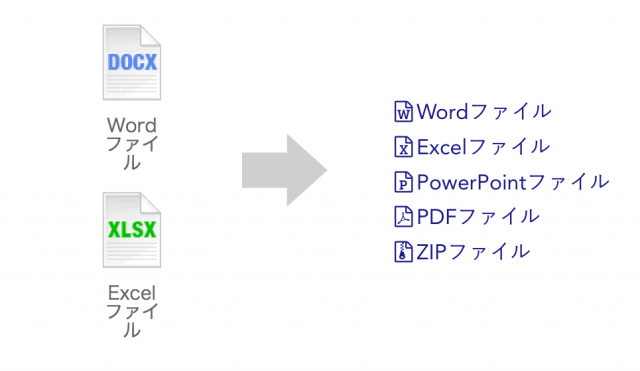
これは「a-blog cms Advent Calendar 2015」の11日目の記事です。 a-blog cmsでPDFファイルを掲載する際、通常は上の図の左側のように、ファイルアイコンの画像の下にキャプションが出るようになっています。 今回は、このアイコンをFont Awesomeに変更する方法をご紹介します。 include/unit.htmlをテーマフォルダに複...