a-blog cmsで、PR付きの検索結果を実装する
- a-blog cms
- #ablogcms
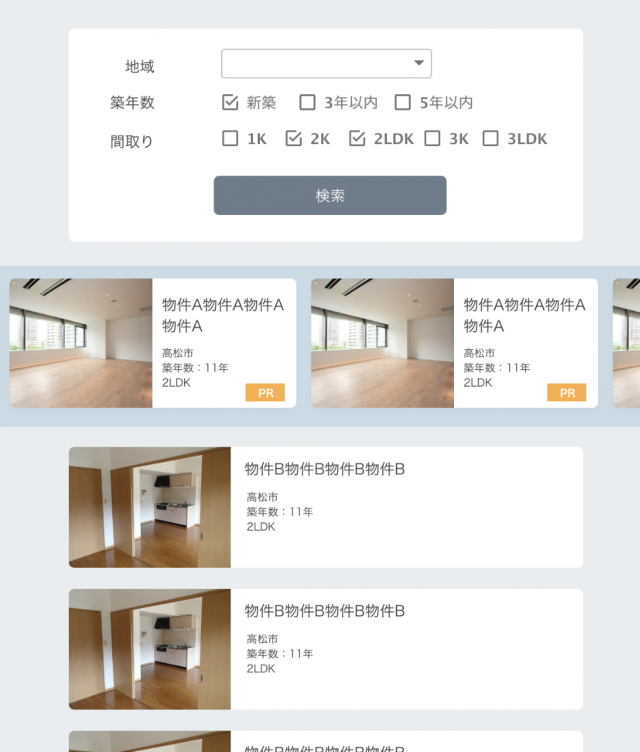
検索サイトなどで、検索結果が表示された際に、通常の検索結果の上に「ピックアップ」や「PR」として、意図的に上部に表示されるデータを目にしたことがあると思います。 今回は、a-blog cmsの検索機能で、検索した際に、検索条件に当てはまるPRエントリーを出すカスタマイズをご紹介します。 PR記事として登録するため...

検索サイトなどで、検索結果が表示された際に、通常の検索結果の上に「ピックアップ」や「PR」として、意図的に上部に表示されるデータを目にしたことがあると思います。 今回は、a-blog cmsの検索機能で、検索した際に、検索条件に当てはまるPRエントリーを出すカスタマイズをご紹介します。 PR記事として登録するため...

こちらは a-blog cms Advent Calender 2018の14日目の記事になります。 5年前のアドベントカレンダーで、「a-blog cmsのチェックリスト」を公開しました。今回は、そのバージョンアップ版をご紹介します。 5年前というと、DocomoからiPhone5sが発売された時期なんですね。もうずいぶん昔のことのように感じられます。 さ...

こちらは a-blog cms Advent Calender 2017の18日目の記事になります。 a-blog cmsでは、カレンダーで予定や記事リンクを表示させるモジュールがいくつかあります。 「この日書いた記事」をブログ等で表示させることはもちろん、店舗などの営業日のお知らせやイベントなどのスケジュールを掲載することもあると思います...

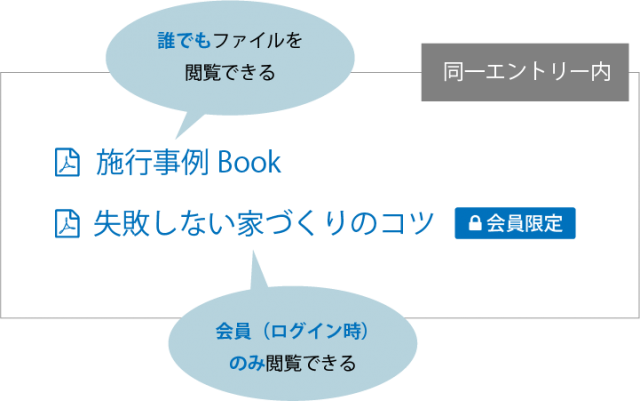
こちらは、a-blog cms Advent Calendar 2016の13日目のエントリーです。a-blog cmsの秋合宿で発表させていただいた内容です。画像やソースの説明を少し詳しく解説しています。 最近、ノウハウなどのファイルを会員限定でダウンロードできるサイトを見かけるようになりました。 会員登録を促す目的、アクセス解析に活かす...

半年に一度行われる国産CMS「a-blog cms」の合宿に参加しました。いつもは名古屋開催ですが、今回はなんと沖縄での開催。a-blog cmsの新バージョンや新テーマの紹介、事例紹介など今回も充実した合宿でした。 開催概要 http://developer.a-blogcms.jp/blog/trainingCamp2016okinawa.html a-blog cmsの新しいバージョン a...
AOGIRI.net/株式会社テリムクリ

ウェブ解析士マスター /上級SNSマネージャー/ a-blog cmsエバンジェリスト
香川県生まれ。1998年からウェブ制作に取り組む。制作会社にて企業・ECサイトのデザイン、ディレクション、CMS構築等を担当後、2015年7月に独立。
デジタルマーケティング・ウェブコンサルティング、UI、UX設計を主軸に戦略から考えるウェブサイト設計・構築を行う。
趣味は和太鼓演奏。香川県三豊市で活動する「和太鼓集団 響屋」メンバー。実家の桃農家も手伝う兼業農家。
お探しの記事は見つかりませんでした。