a-blog cmsで、PR付きの検索結果を実装する
2019年12月20日(金)
※当ページのリンクには広告が含まれています
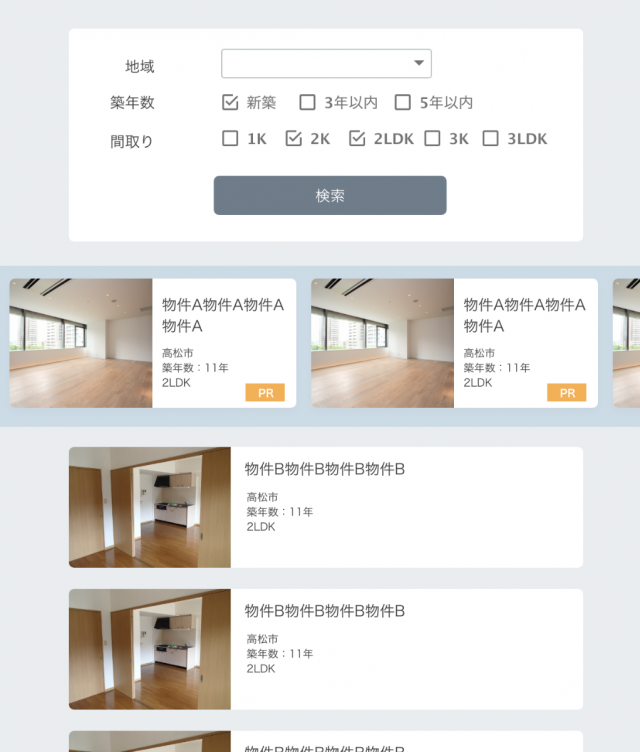
検索サイトなどで、検索結果が表示された際に、通常の検索結果の上に「ピックアップ」や「PR」として、意図的に上部に表示されるデータを目にしたことがあると思います。
今回は、a-blog cmsの検索機能で、検索した際に、検索条件に当てはまるPRエントリーを出すカスタマイズをご紹介します。
PR記事として登録するためのカスタムフィールドを作成
まず、エントリーのカスタムフィールドとして、PR記事として登録するためのカスタムフィールドを作成します。
/テーマフォルダ/admin/entry/の中に、通常のカスタムフィールドを作成するのと同じ要領で、カスタムフィールドを作成してください。
以下は例になります。変数名は適宜変更して大丈夫です。
<table class="acms-admin-table-admin-edit">
<tr>
<th>ピックアップ</th>
<td>
<div class="acms-admin-form-radio">
<input type="radio" name="pickup" value="false" {pickup:checked#false} id="input-radio-pickup-false" />
<label for="input-radio-pickup-false">
<i class="acms-admin-ico-radio"></i>ピックアップエリアに表示しない</label>
</div>
<div class="acms-admin-form-radio">
<input type="radio" name="pickup" value="true" {pickup:checked#true} id="input-radio-pickup-true" />
<label for="input-radio-pickup-true">
<i class="acms-admin-ico-radio"></i>ピックアップエリアに表示</label>
</div>
<input type="hidden" name="field[]" value="pickup" />
</td>
</tr>
</table>
検索結果画面に、PR用のモジュールと、PR以外のモジュールを分けて設置
検索結果画面の方は、
・PR用のモジュール
・PR以外のモジュール
を分けて表示させます。
モジュールを分けることによって、例えば上のイメージ画像のように、PRエリアだけ背景色を変えたり、表示方法を変えたりするなど柔軟なレイアウト変更が可能になります。
モジュールの作成
例として、「list_pr」「list_default」の2つのエントリーサマリーモジュールを作成します。
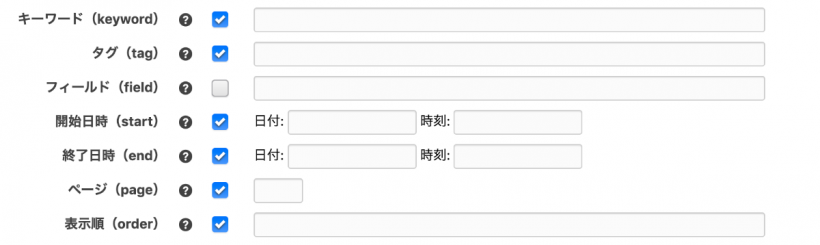
表示条件の設定内容は、以下を設定します。
ここで注意したいのは、カスタムフィールドにはチェックを入れないことです。
表示条件は、CTXで指定するようにします。
CTXの使い方については、こちらを参考ください。
HTMLの記述
作成した2つのモジュールが表示できるよう、HTMLを記述していきます。
PR記事の表示用HTML
<!-- BEGIN_MODULE Entry_Summary id="list_pickup" ctx="field/pickup/true/_and_/%{FIELD}" -->
〜 ここに内容を記載します 〜
<!-- END_MODULE Entry_Summary -->PR以外の記事表示用HTML
<!-- BEGIN_MODULE Entry_Summary id="list_default" ctx="field/pickup/false/_and_/%{FIELD}" -->
〜 ここに内容を記載します 〜
<!-- END_MODULE Entry_Summary -->これで、PR記事とそれ以外の記事を出し分けることができます。
HTML内の「%{FIELD}」は、検索条件を取得するグローバル変数です。
検索条件に加えて、PR記事かそうでないかを付け加えて呼び出しています。
PR記事の出力方法は、このほかにもあるとは思いますが、
方法の一つとしてご紹介しました。
CTXをうまく利用すると、柔軟な出力が可能になります。
ぜひ試してみてください!