Webridge Meeting SP17 で a-blog cmsのマルチデバイス対応についてお話しました
2014年08月11日(月)
※当ページのリンクには広告が含まれています
2014/8/2(土)に開催された、「Webridge Meeting SP17 いま知っておきたいWeb制作のトピックス」。Web Starter KitやWebフォント、HTML5をはじめ、今後の制作に活かせることが盛りだくさんでした。その中で、私もa-blog cmsを使ったマルチデバイス対応についてお話しました。
a-blog cmsでも、基本的なマルチデバイス対応方法は他と同じ
レスポンシブのサイトや、デバイスに応じてHTMLを準備する最適化サイトの制作方法は、a-blog cmsでもだいたい一般的なサイトを制作する方法と同様に作成できます。画像置換やデバイスの振り分け方法など、a-blog cmsならではの簡単な設定方法があります。
レスポンシブサイトと最適化サイトのいいとこ取りをしてみよう
レスポンシブサイトと最適化サイト、それぞれに利点・欠点があります。サイトの規模や運用方法によって最適な手法を選択していると思いますが、少しでも運用しやすく、少しでもユーザにとって見やすいものを提供できたら便利だと思いませんか?
今回は、レスポンシブと最適化サイトの利点を取り入れて組み合わせた手法についても紹介いたしました。
RESSという考え方
レスポンシブWebデザインと、サーバサイドによる表示の制御を組み合わせるという考え方で、それぞれの利点を採用し、欠点をカバーするというものです。
ページの一部をサーバーサイド処理するレスポンシブWebデザインです。ページ内の主要な構成要素には、デバイスの分類ごとにサーバーサイドでのレンダリング処理を入れます。この技術を使うことで、一つのテンプレートで全デバイス向けのウェブサイトを定義できます。
つまり、このRESS(Responsive Web Design with Server Side Components)によって、レスポンシブWebデザインとデバイスエクスペリエンスそれぞれの課題をクリアし、両者の長所を提供することができます。1つのソースコード、URLでウェブサイトを展開し、なおかつ各クライアントが必要とするもののみを届けられます。この最適化手法はページの構成要素レベルでデバイス判定を必要とするのみです。
例えば、診療スケジュール表を表示する場合
基本的にレスポンシブサイトで制作していても、表組みや文字数、表示要素など、どうしてもデバイスごとに調整したいことが出てきます。
例えば、こちらのような診療スケジュールの場合。
表組みが横に長いと、スマートフォンでは見づらくなってしまうので、スマートフォンでアクセスした時のみ、縦型に表示ができるようになります。この程度であれば、わざわざサーバサイドの処理を行わなくてもCSS等で済みますが、以下のような場合には便利です。
- 複雑な表組みを表示したい
- 記事のサマリーで、PC版は長文版を表示させ、スマートフォン版は短文版を表示したい
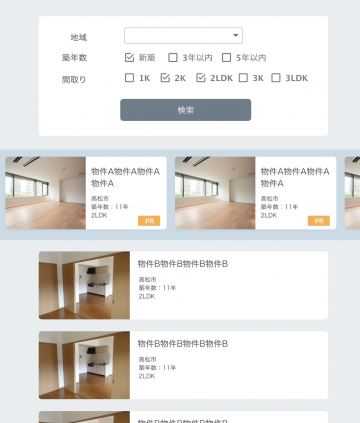
- サムネイルをPC版とスマートフォン版で変えたい
a-blog cmsのテーマの継承機能を使います
上記でご紹介した手法は、最適化サイトでも同じようなことが行えます。
しかし、この「いいとこ取り」でミソなのが、「表示の切り替えが必要なパーツのみ、PCとスマホ版の両方を準備し、その他は同一ソースで管理できる」というところです。
a-blog cmsの継承機能を使用することで実現できます。
スマートフォンでアクセスした際に表示を切り替えたいパーツのみ、別HTMLを準備するという方法が、この継承機能を使用することで可能になります。
サイト公開後のメンテナンスのしやすさ、ユーザにとっての見やすさを考えたベストな選択を
結局これに尽きるのですが、どんな手法を使ってどのようにコンテンツを提供していくかは、サイトのメンテナンスのしやすさや体制、ユーザにとって見やすいかどうかを考えながらベストな選択をしていきたいですね。
当日は天気が悪い中でしたが、ご参加いただきました皆さま、ありがとうございました!