レスポンシブと最適化のいいとこどりができる?a-blog cmsでできる、マルチデバイス対応
2014年12月08日(月)
※当ページのリンクには広告が含まれています
これは、a-blog cms Advent Calendar 2014の、8日目の記事です。
以前、Webridge Meeting SP17 で a-blog cmsのマルチデバイス対応についてお話しましたで書いた、a-blog cmsのマルチデバイス対応の色々についてスライドを公開しました。今回の記事は、その内容についてご紹介したいと思います。
a-blog cmsでできるマルチデバイス対応は3種類
a-blog cmsでは、以下の3通りのマルチデバイス対応ができます。
- レスポンシブサイト
- スマートフォン最適化サイト
- ハイブリッド型サイト
それぞれ、a-blog cmsならではの機能を使って、便利に構築できるようになります。
レスポンシブサイトには専用のスタイルガイドが
a-blog cmsサイトで使えるグリッドやアイコン、見出しなどのスタイルガイドがあらかじめ定義されているので、レスポンシブサイトが比較的容易に制作できるようになっています。
また、スマートフォンでアクセスした際にはサイズの異なる画像を準備するなども可能です。
スマートフォン最適化サイトには、a-blog cmsのルールという機能を使用
スマートフォンとPCで異なるページを表示したい場合は、こちらの方法を使います。便利なのは、PC版、スマホ版で同一URLで運用できること。切り替えも自動でできるように設定できるので、とても簡単です。
ここで、レスポンシブサイトと最適化サイトについてのおさらい
レスポンシブサイトも、最適化サイトも、どちらもマルチデバイス対応で選択する方法ですが、どちらにもメリット、デメリットがあります。サイトを構築する際は、どちらの手法が適しているかを選定することも多いと思います。
- レスポンシブサイトは1つのHTMLファイルで管理できるので運用が楽、ただしきちんと設計しないと構築が大変・・
- 最適化サイトは、スマホ等に適した独自の表現ができる反面、メンテナンスが煩雑に・・?
そこで選択肢に入れたいのが、ハイブリッド型
できるなら、双方の長所を取り入れた、いいとこ取りの構築をしちゃいましょう!ということで、ハイブリッド型の方法についてご紹介します。
- なるべく共通のファイルで管理したい
- 同じページは同一URLで運用したい
- 設計も構築もシンプルにしたい
ハイブリッド型なら、こういったことが実現できます。
ハイブリッド型で使うのは、a-blog cmsの継承機能
a-blog cmsには、テーマの継承機能があります。SASSなどを使われている方は感覚的には同じものだと思いますが、ベースとなるものを活かしつつ、上書きしたいファイルのみを作成することで、ベースの機能を継承したテーマが作られるというものです。 詳しくは、スライドをご覧ください。
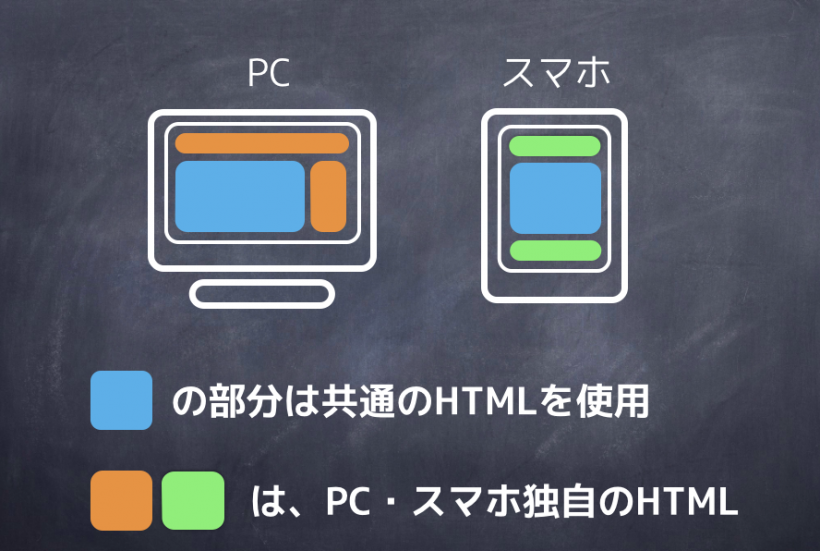
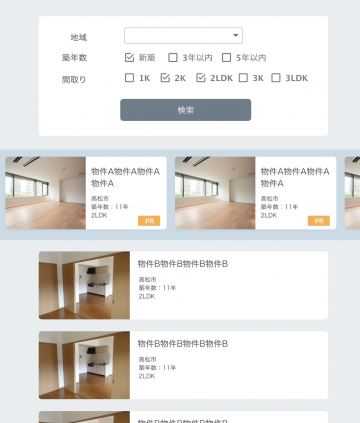
ハイブリッド型でできる、表示の工夫
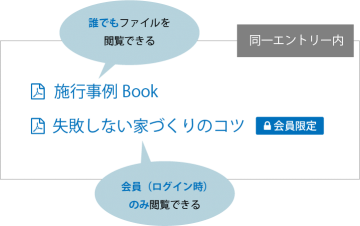
ハイブリッド型では、例えばベースはレスポンシブサイトとして作成して、ある一部分のパーツのみ、デバイスの種類に応じて出し分けるということができます。
ほかにも、
- PC版は記事のサマリーを200文字、 スマホ版は100文字出す
- お問い合わせへの導線エリアを PCとスマホで出し分ける
など、それぞれのデバイスで望ましい表示ができるよう、制御できます。
案件に合わせて、最適な選択を
それぞれの長所を採用し、短所を補う、そういった設計が運用コストや制作コストを下げ、コンテンツ制作やマーケティングの方により注力できるのではないかと思います。 案件に合わせて、最適な選択をしていけたらいいですね。