a-blog cmsのファイルアイコンにFont Awesomeを使ってみる
2015年12月11日(金)
※当ページのリンクには広告が含まれています
これは「a-blog cms Advent Calendar 2015」の11日目の記事です。
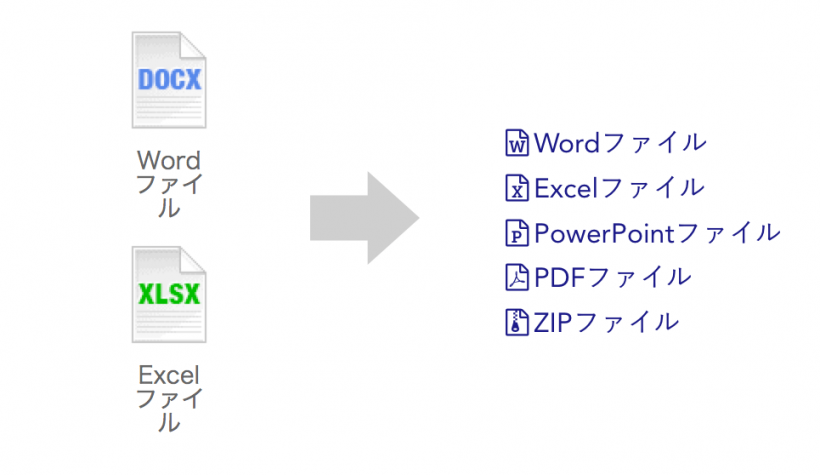
a-blog cmsでPDFファイルを掲載する際、通常は上の図の左側のように、ファイルアイコンの画像の下にキャプションが出るようになっています。
今回は、このアイコンをFont Awesomeに変更する方法をご紹介します。
include/unit.htmlをテーマフォルダに複製
system/include/unit.htmlをコピーして、テーマフォルダの中に複製します。 その複製したファイルに対して変更を行っていきます。
unit.htmlのファイルユニット部分を書き換え
ファイルユニット部分を以下のように書き換えます。
書き換え前(37行目あたり)
<!-- ファイル -->
<div class="column-file-{align}">
<a href="%{HTTP_ROOT}{path}"><img class="columnIcon" src="%{ROOT_DIR}{icon}" alt="ファイルイメージ" width="{x}" height="{y}" /></a><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil -->
</div><!-- END unit#file --><!-- BEGIN unit#map -->書き換え後
<!-- ファイル -->
<div class="column-file-{align}">
<a href="%{HTTP_ROOT}{path}" class="fileicon fileicon--{icon}[split('/', 4)|trim4ext('.gif')]">{caption}{icon}</a>
</div><!-- END unit#file --><!-- BEGIN unit#map -->{icon}の変数が
themes/system/images/fileicon/docx.gif
のように、ファイルアイコンのパスを出力しています。 これを、クラス名になるように校正オプションを使用して以下のように変更します。
{icon}[split('/', 4)|trim4ext('.gif')]
こうすることで「docx」等の拡張子を省いたファイル名が取得できるので、これをクラス名にできます。 出力されるHTMLは、以下のようになります。
class="fileicon fileicon--docx"
CSSの設定
各拡張子のクラスに対して、Font Awesomeが使えるようにCSS設定を行います。 事前にFont Awesomeが使用できるよう設定している前提で進めていきます。
.fileicon {
padding-left: 10px;
padding-right: 10px;
}
.fileicon:before {
font-family: FontAwesome;
display: inline-block;
padding-right: 3px;
}
.fileicon--docx:before {
content: "\f1c2";
}
.fileicon--xlsx:before {
content: "\f1c3";
}
.fileicon--pptx:before {
content: "\f1c4";
}
.fileicon--pdf:before {
content: "\f1c1";
}
.fileicon--zip:before {
content: "\f1c6";
}Word、Excel、PowerPoint、PDF、ZIPファイルに対応するCSSです。
これで、ファイルユニットをアップした際にファイル種類に応じたFont Awesomeのアイコンが表示されるようになります。 今回はFont Awesomeを使用しましたが、もちろん任意の画像を使用することも可能です。
もうちょっとカスタマイズ:ボタン形式とテキスト形式の2パターンのデザインから選べるようにする
今までのカスタマイズでは、ファイルをアップするとテキスト形式で表示されていました。 実際に使用する場面になると、マニュアルダウンロードや申込書ダウンロードなど、ボタンのようなデザインにして目立たせたい場合も出てくると思います。そういった時に、テキスト形式とボタン形式の2パターンのデザインを選択できるようにします。

config.system.yaml を修正する
private/config.system.yaml に以下の設定を追加します。
# ファイル column_file_attr : [, '1'] column_file_attr_label :[テキスト, ボタン]
include/unit.html を修正する
先ほど変更したunit.htmlを、以下のように書き換えます。
<!-- ファイル -->
<div class="column-file-{align}">
<a href="%{HTTP_ROOT}{path}" class="fileicon fileicon--{icon}[split('/', 4)|trim4ext('.gif')] type{attr}">{caption}</a>
</div><!-- END unit#file --><!-- BEGIN unit#map -->aタグクラス指定の最後に
type{attr}
を追加しました。
CSS設定
出力されるクラス名は以下のようになります。
「テキスト」を選択:type
「ボタン」を選択:type1
なので、「type1」のクラスに対して、ボタンのデザインになるようにCSSを設定します。
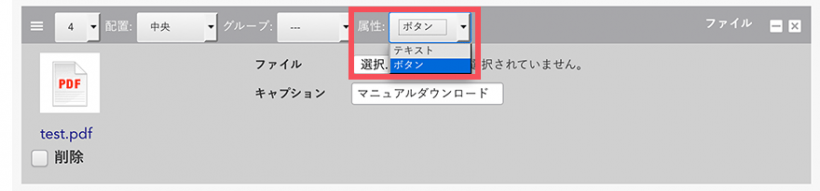
デザインの切替方法
テキスト形式かボタン形式かを選択するには、ファイルユニット上部の「属性」で選択することができます。
これで、必要に応じてテキスト形式とボタン形式のデザインを切り替えられるようになりました。
今回は、構成オプションやconfig.system.yamlなどを使用して、ユニット表示をカスタマイズする方法をご紹介しました。構成オプションは、a-blog cmsで出力される変数に対して様々な文字操作ができるので、使い方を覚えておくと便利です。