a-blog cmsで位置情報エントリーを使った求人検索サイトを作った事例
※当ページのリンクには広告が含まれています
この記事はa-blog cms Advent Calendar 2024 17日目の記事です。
位置情報エンエトリーを使って求人検索サイトを作りました
a-blog cmsには、エントリーに位置情報(緯度・軽度)を登録できる、Entry_GeoListモジュールがあります。
そのモジュールを使うと、
・現在地に近いエントリーから順番に表示する
・現在表示しているエントリーに近いエントリーを表示する
ということができるようになります。
飲食店やサロン検索でも便利そうですよね!
さて、私の場合は、今回そのEntry_GeoListモジュールを求人検索サイトに活用してみました。
求人サイトの構成
この求人サイトは、
- ひとつの会社に対して、複数職種の求人がある
- この求人のターゲットとなる人は、自宅から近い求人に応募する傾向がある(なので、位置情報が大事)
という特徴がありました。
そのため、ブログの構成は以下のような感じで作成しました。
会社情報だけを登録するブログと、求人情報だけを登録するブログの2つを作成しています。
それぞれの情報は、カスタムフィールドの「company_id」というキーで紐付けを行っています。
また、求人情報の入力項目をなるべく減らすため、各求人に掲載する情報で共通化できる部分は、会社情報ブログから情報を引っ張ってくるようにカスタマイズしました。
社名や住所が変わることはほぼないのですが、写真が時々変更になるとのことなので、会社ブログの写真を変更すると、その会社のすべての求人情報の写真が変わるようにしています。
そういう意味では、位置情報(緯度・軽度)も求人情報ブログでなく会社情報ブログの方に掲載しておけばいいのでは、と思うのですが、Entry_GeoListモジュールの都合上、求人情報ブログに掲載が必要になります。
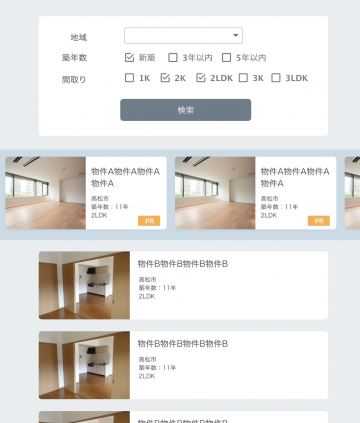
求人検索結果一覧画
求人検索結果画面は、現在地から近い順にエントリーを表示できるようにEntry_GeoListモジュールを設定しました。
詳しい設定方法は、公式ドキュメントの「GPS情報をもとに現在地に近い記事一覧を表示」を参考にしてみてくださいね。
求人詳細画面
求人詳細画面では、さまざまな求人を見てもらいたいため、求人情報の下に他ページへの導線を追加しています。
一つ目が、「現在表示している求人と同じ会社が出している求人」。
もうひとつが「現在表示している会社の近くの求人情報」です。
「現在表示している会社の近くの求人情報」の方に、Entry_GeoListモジュールを使いました。
このカスタマイズが結構複雑だったんです。
Entry_GeoListモジュールは、デフォルトの機能で「見ている記事に地理的に近い記事一覧を表示」というのはできるんですよね。
しかし、そのまま使ってしまうと、いま表示している求人と同じ会社のエントリーばかりが出てきてしまいます。
そうではなくて、「異なる近くの会社」の求人を表示させたいので、自社のエントリーは省く必要があります。
そのため、同じcompany_idを持つエントリーは表示しない、というカスタマイズを行いました。
まとめ
求人サイトの設計やモジュールの使いどころについてまとめてみました。
「現在地から近くのエントリーを表示」できるのは、検索サイトをつくる上でかなり便利な機能ですね。
求人サイトだけではなく、先ほど挙げた飲食店やサロン、学校などさまざまな業種で使えるかと思います!
ぜひ試してみてくださいね。