a-blog cmsで、特定のファイルを会員限定で閲覧できる機能を作ってみました
2016年12月13日(火)
※当ページのリンクには広告が含まれています

こちらは、a-blog cms Advent Calendar 2016の13日目のエントリーです。a-blog cmsの秋合宿で発表させていただいた内容です。画像やソースの説明を少し詳しく解説しています。
最近、ノウハウなどのファイルを会員限定でダウンロードできるサイトを見かけるようになりました。
会員登録を促す目的、アクセス解析に活かす目的などいろいろあると思います。
そういう時に使えるカスタマイズを今回はご紹介します。
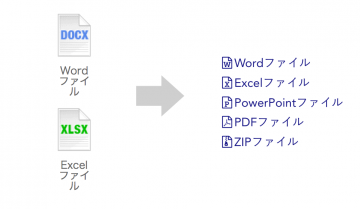
上の図のように、誰でもアクセスできるファイルと、会員(ログイン時)のみアクセスできるファイルが混在している場合を考えていきます。
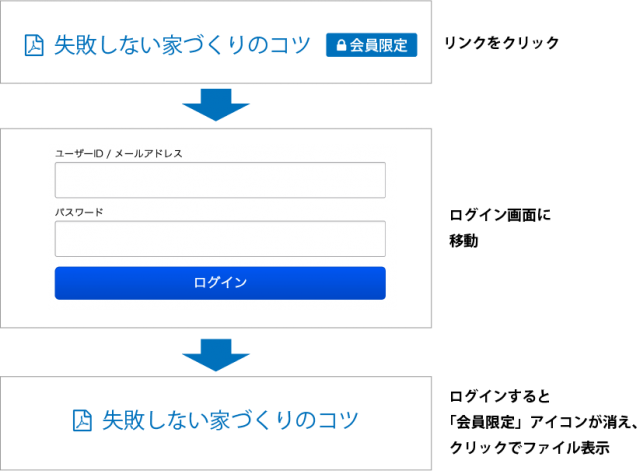
こういう機能を実装します
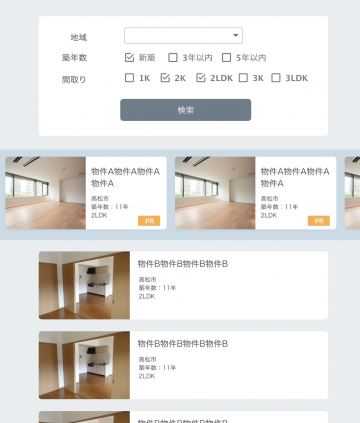
「会員限定」アイコンのついているリンクをクリックすると、ファイルは開かずにログイン画面に移動します。
そこでログインするとログイン前のページに戻り、「会員限定」アイコンが消えた状態のリンクをクリックすると、ファイルがダウンロードできます。
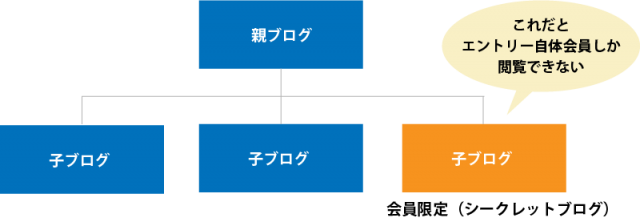
a-blog cmsの「シークレットブログ機能」では実現が難しい
a-blog cmsでは、元々備わっている機能として「シークレットブログ」という機能があります。
管理画面→ブログ画面の「ステータス」を「シークレット」とすることで、その設定を行ったブログはログイン時のみ閲覧できるというものです。
ただ、この場合は指定したブログまるごとログインしていないときは見られないので、エントリー自体も表示されません。
できれば、どんなファイルがダウンロードできるかも見せて、ユーザーに「見たい」と思ってもらいたいですよね。
今回実装する機能
機能の概要は、大まかに以下のようになります。
- エントリー(記事)自体は全体に公開
- ファイルは会員限定と公開の
- 両パターンが存在
- 限定ファイルは、未ログイン時はログインページ
- に誘導、ログイン時はファイルにリンク
- 会員限定ファイルは複数ブログで使用する場合も考慮する
実装方法
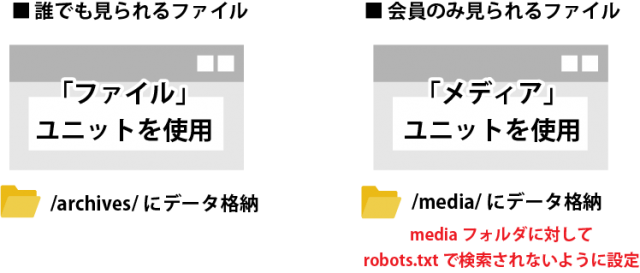
実装方法は以下の図のように、誰でも見られるファイルは「ファイル」ユニットを、会員限定ファイルは「メディア」ユニットを使います。
使用するユニットを分ける理由は、ファイルユニットとメディアユニットで、保存される場所が別になるためです。会員限定ファイルが保存される/media/フォルダに検索避けの設定をすることが可能になります。
※この方法では、会員限定ファイルのアドレスが分かる場合はアクセスできてしまいます。
完全に非公開にしたい場合は、別途アクセス制限をかける等が必要です。
- 会員限定ファイルは「メディア」ユニットでアップ、
- 限定以外のファイルは「ファイル」ユニットでアップ
- unit.htmlの「メディア」部分を、ログイン時と
- そうでない時で処理を分ける
- /media/フォルダ内はrobots.txtで検索禁止に
unit.htmlの「メディア」部分を、ログイン時と
そうでない時で処理を分ける方法
include/unit.htmlをテーマフォルダに複製
system/include/unit.htmlをコピーして、テーマフォルダの中に複製します。 その複製したファイルに対して変更を行っていきます。
unit.htmlのメディアユニット部分を書き換え
メディアユニット部分を以下のように書き換えます。
書き換え前(90行目あたり)
<!-- BEGIN type#file -->
<a href="%{HTTP_ROOT}{path}"><!-- BEGIN_IF [{thumbnail}/nem/] -->
<img class="columnIcon" src="%{HTTP_ARCHIVES_DIR}{thumbnail}" alt="ファイルを開く" width="{x}" height="{y}"><!-- ELSE -->
<img class="columnIcon" src="%{ROOT_DIR}{icon}" alt="ファイルを開く" width="{x}" height="{y}"><!-- END_IF -->
</a><!-- BEGIN caption:veil -->
<p class="caption">{caption}</p><!-- END caption:veil --><!-- BEGIN text:veil -->
<p class="">{text}</p><!-- END text:veil -->
<!-- END type#file -->
書き換え後
<!-- BEGIN type#file -->
<!-- BEGIN_IF [%{SESSION_USER_ID}/nem/] -->
<a href="%{HTTP_ROOT}{path}" class="fileicon fileicon--{icon}[split('/', 4)|trim4ext('.gif')] type{attr}">{caption}[raw]</a>
<!-- ELSE -->
<a href="login/" class="fileicon fileicon--{icon}[split('/', 4)|trim4ext('.gif')] type{attr}">{caption}[raw]<span class="icon-lock"><i class="fa fa-lock" aria-hidden="true"></i> 会員限定</span></a>
<!-- END_IF -->
<!-- END type#file -->※この例は、アイコンにFont Awesomeを使用しています。導入方法は
a-blog cmsのファイルアイコンにFont Awesomeを使ってみるを参考にしてください。
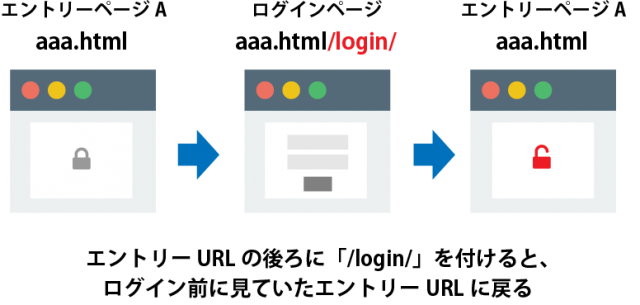
ログイン前のURLに戻る方法
基本的には上記のコピーで問題ないのですが、1つ便利な機能があるのでご紹介します。
ダウンロードしたい会員限定ファイルがあるのでログインしても、ログイン後にトップページに戻ってしまうと、またファイルのあるページに移動するのは面倒です。
a-blog cmsでは、エントリーURLの後ろに/login/を付けると、ログイン後にトップページに戻らずに、元々見ていたエントリーページに戻ることができます。
会員限定機能の使い方
今回は、ファイルを会員限定で見せるという方法をご紹介しました。
この他にも、工務店等のサイトであれば、施工事例の写真を3枚までは拡大表示できるけど、4枚目以降を拡大表示する場合は会員登録を促す、などのカスタマイズもできそうです。
適切に限定コンテンツを使って、マーケティングや解析等に役立ててください。